You’ve gathered all of your video content and now it’s time to embed your Web Stories onto your Squarespace website. Let’s get started.
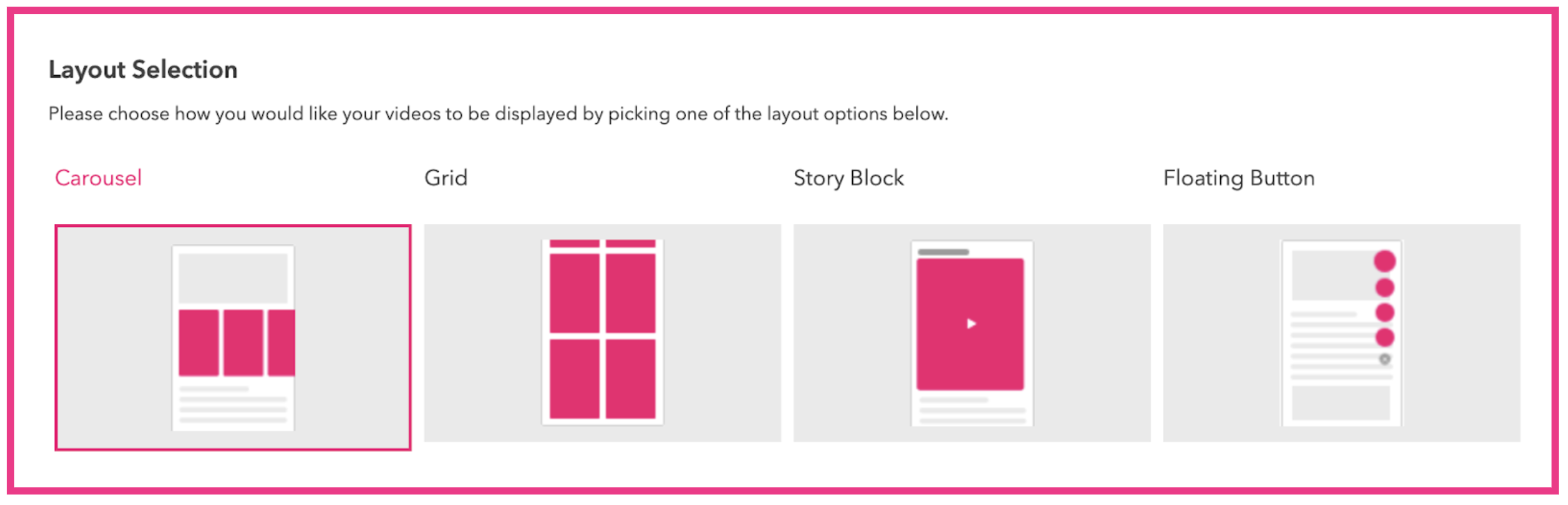
Step 1: Select your layout
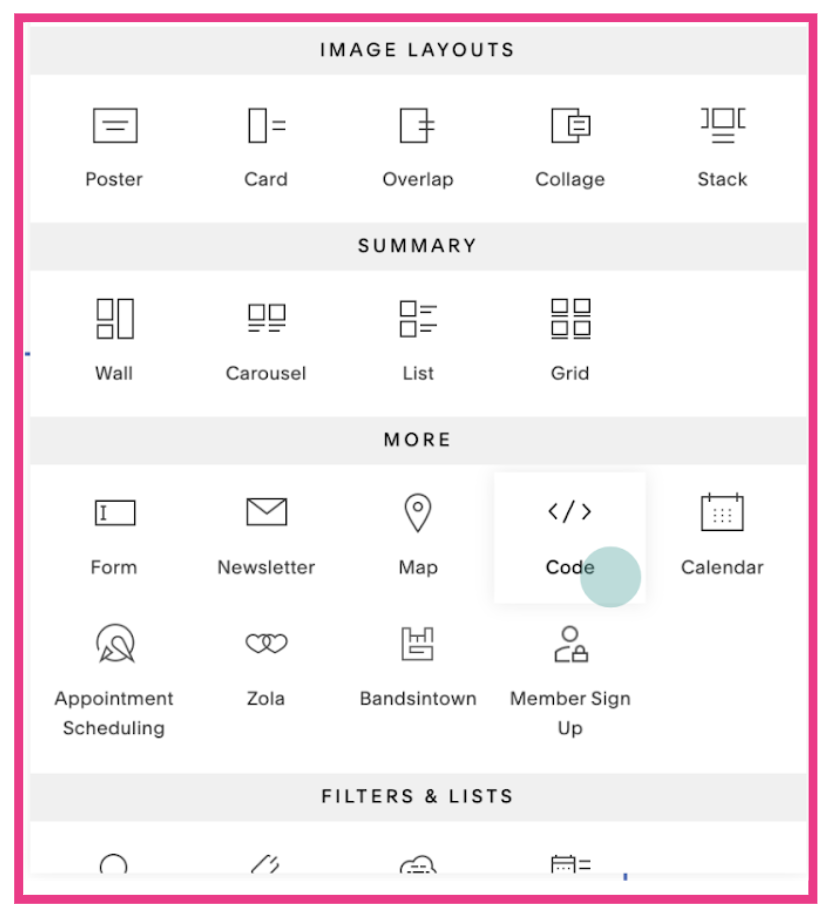
After clicking the pink Embed Channel button you’ll see this screen and be prompted to select which layout you would like to embed on your website. For this example we will be embedding a carousel in the middle of our web page.

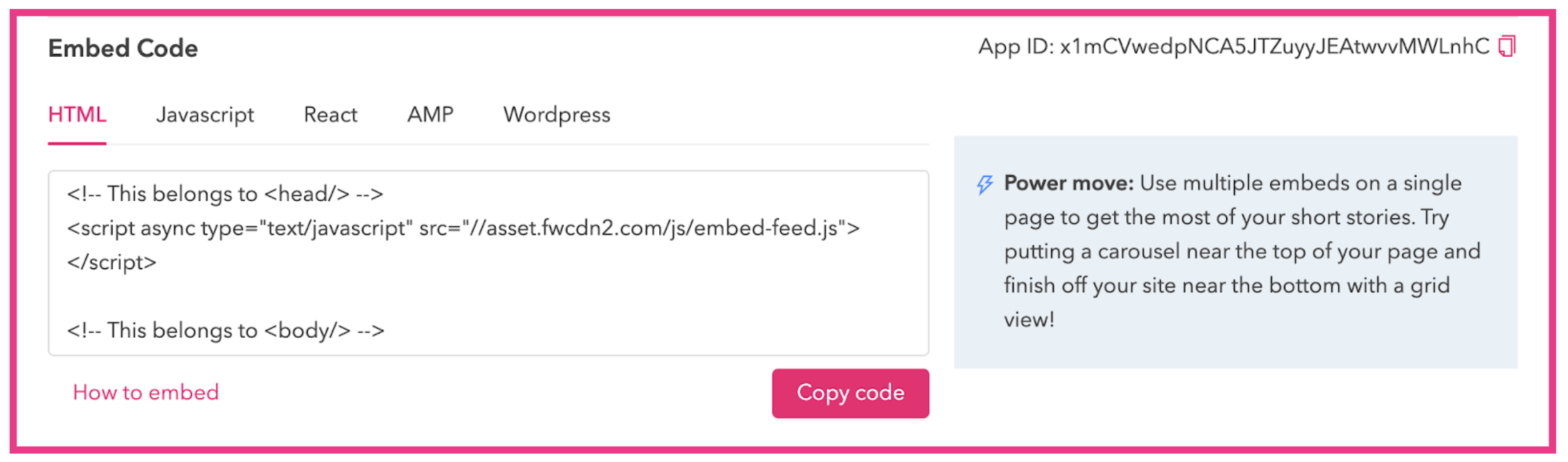
Step 2: Copy the HTML code
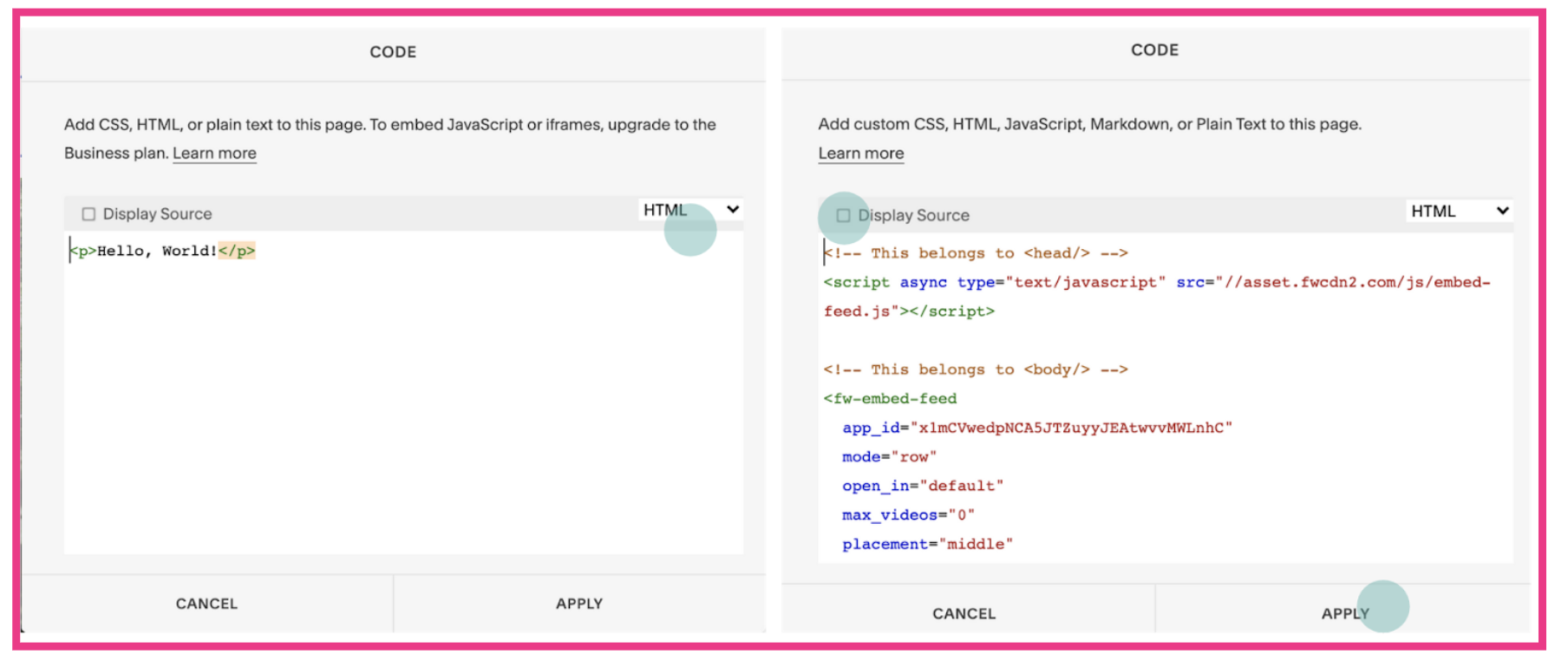
After selecting your layout you will see different options for embedding your code. Select HTML and then select the Copy Code button. For each layout you select you will need to copy a new code and repeat this process.

Step 3: Add a code block to your Squarespace page
Select where you would like to place your carousel, then press the + button and add a Code Block.

Step 4: Paste your code from Step 2
Once you add your Code Block a text box will appear. Paste your code from Step 2, ensure the Display Source checkbox is unchecked and the upper right drop down box is set to HTML. Then, select Apply.

Step 5: Success!
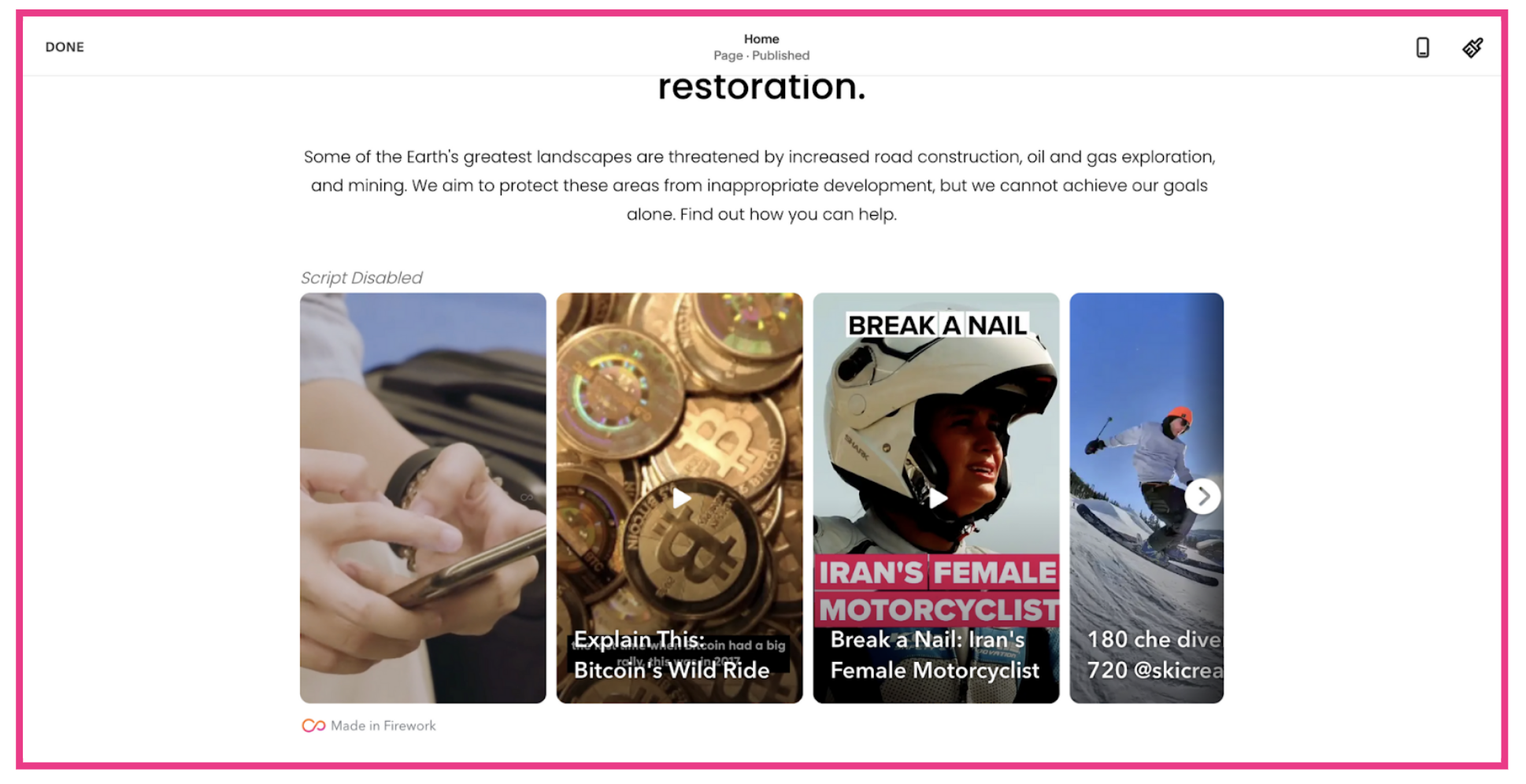
Congrats, you have successfully embedded your Web Stories onto your Squarespace web page!

Unlock Exclusive Insights
By submitting this form, you agree to Firework's privacy policy and consent to receive personalized marketing communications. You can unsubscribe at any time.