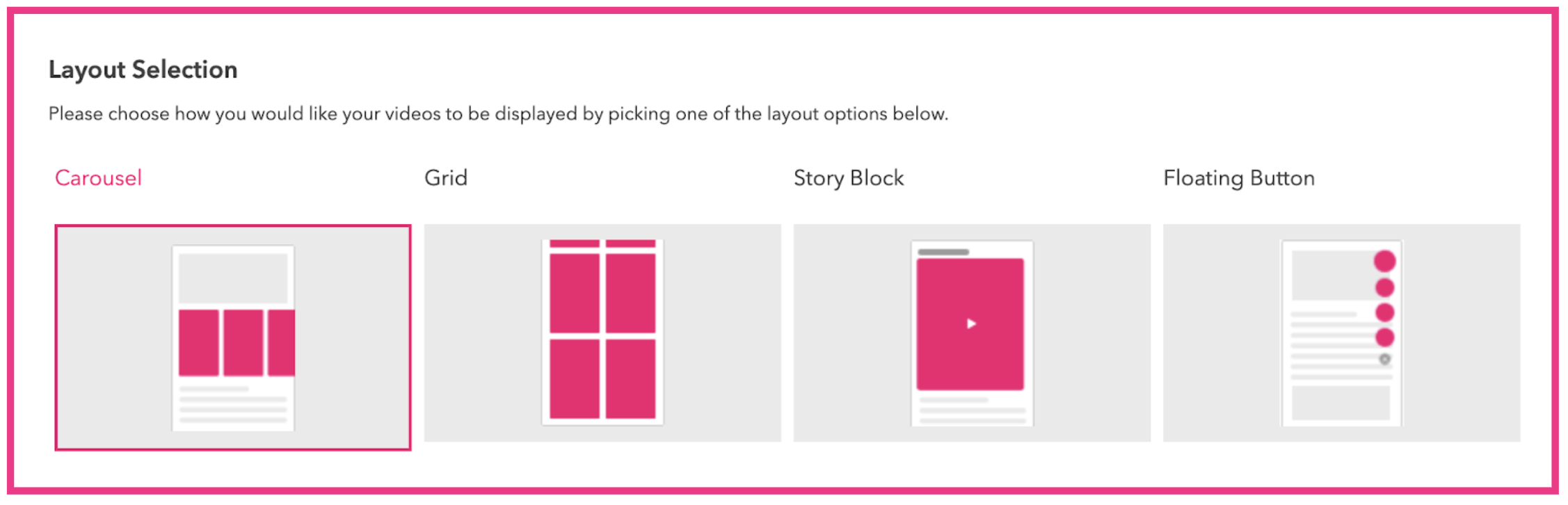
You’ve gathered all of your short video content and now it’s time to embed your Web Stories onto your STUDIO website. Let’s get started! Step 1. Select your layoutAfter clicking the pink Embed Channel button on Firework Biz Portal, you’ll see this screen and be prompted to select which layout you would like to embed on your website. For this example we will be embedding a Carousel on the bottom of our webpage.

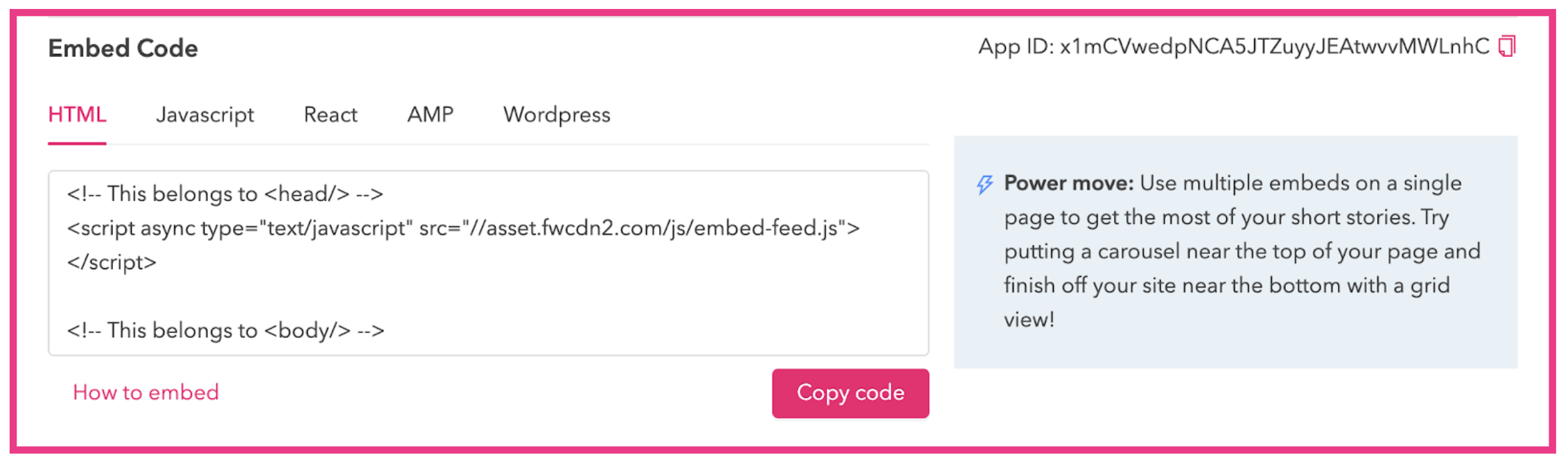
Step 2. Copy HTML code After selecting your layout you will see different options for embedding your code. Select HTML and then select the Copy Code button. For each layout you select you will need to copy a new code and repeat this process.

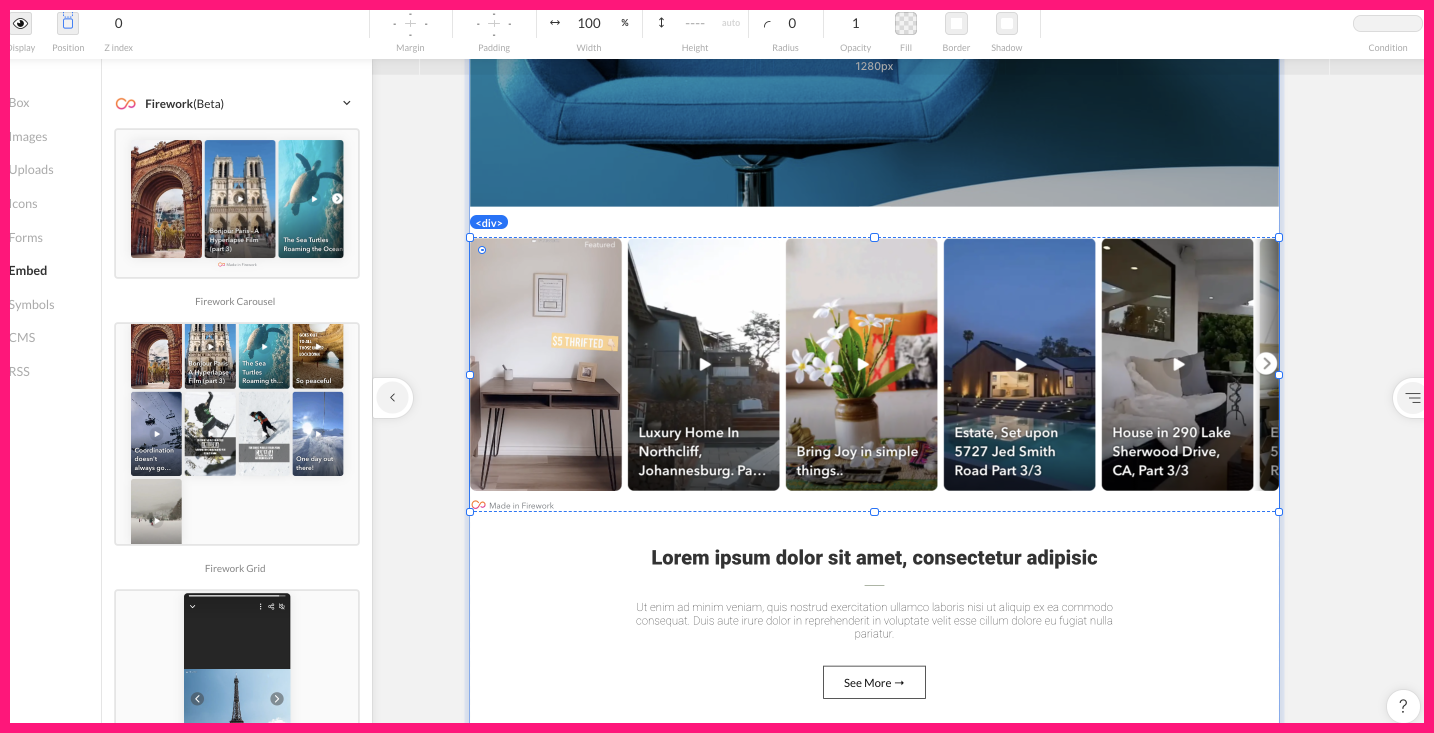
Step 3. Find Firework widget on STUDIOIn your STUDIO Editor click the > button, select Embed, and click Firework. The three different layouts will appear, then drag and drop it to wherever you want on your web page.

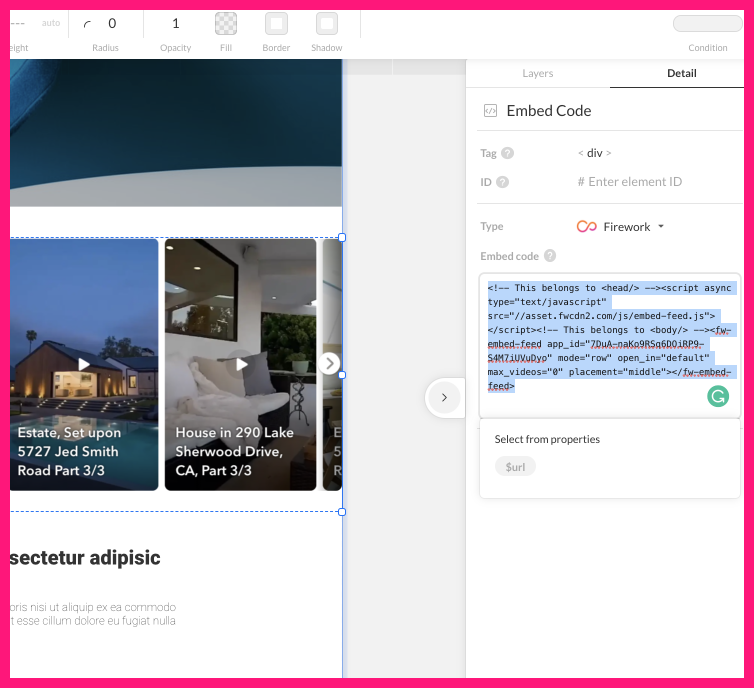
Step 4. Paste code to HTML blockAfter placing your widget in your desired location, double-click the Firework widget. After doing so an embed box will appear at the right of the page. Paste your code into the text box.

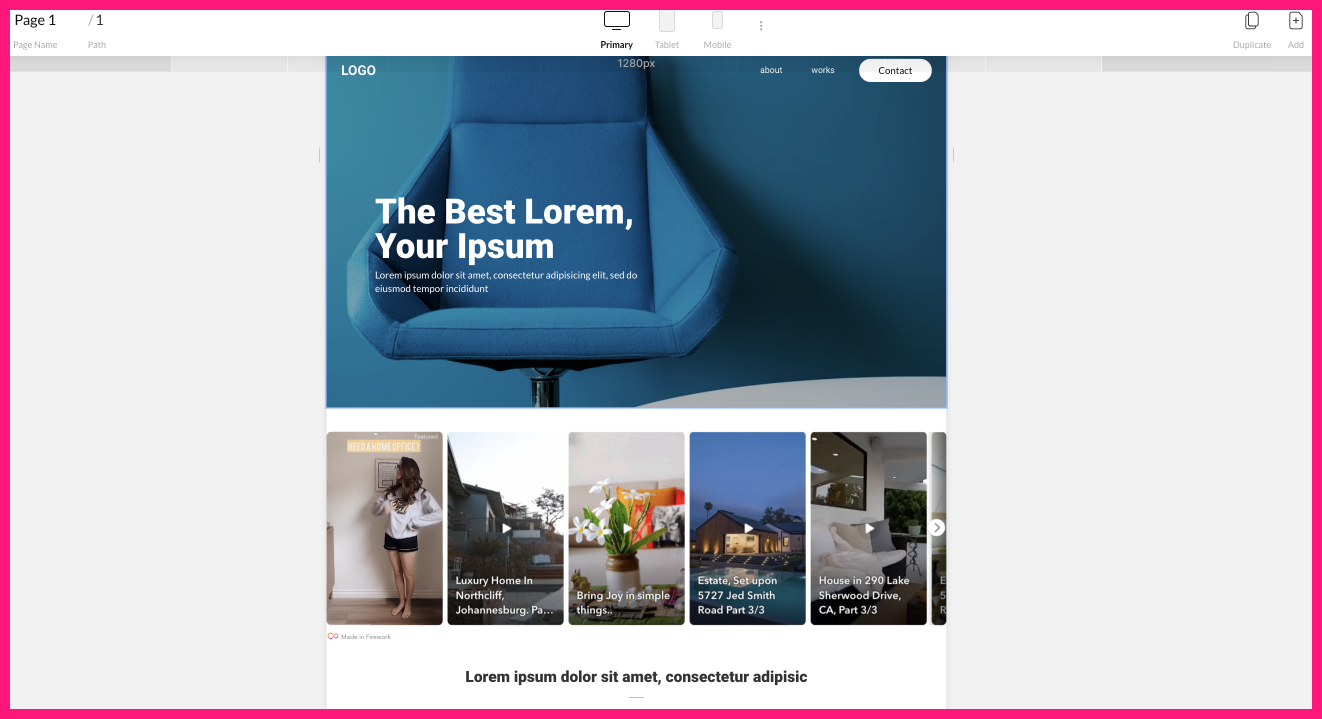
Step 5. Success!Finally, save, preview, or publish your updated web page using the buttons in the upper right corner. Congrats, you have successfully embedded your Web Stories onto your STUDIO website!

Unlock Exclusive Insights
By submitting this form, you agree to Firework's privacy policy and consent to receive personalized marketing communications. You can unsubscribe at any time.