You're spending on traffic, tweaking buttons, and testing headlines, but your product pages still aren’t converting. It’s not for lack of effort. It’s that your pages don’t match how people shop today. Shoppers who are accustomed to TikTok swipes and Instagram Shop reels tend not to engage with static product grids.
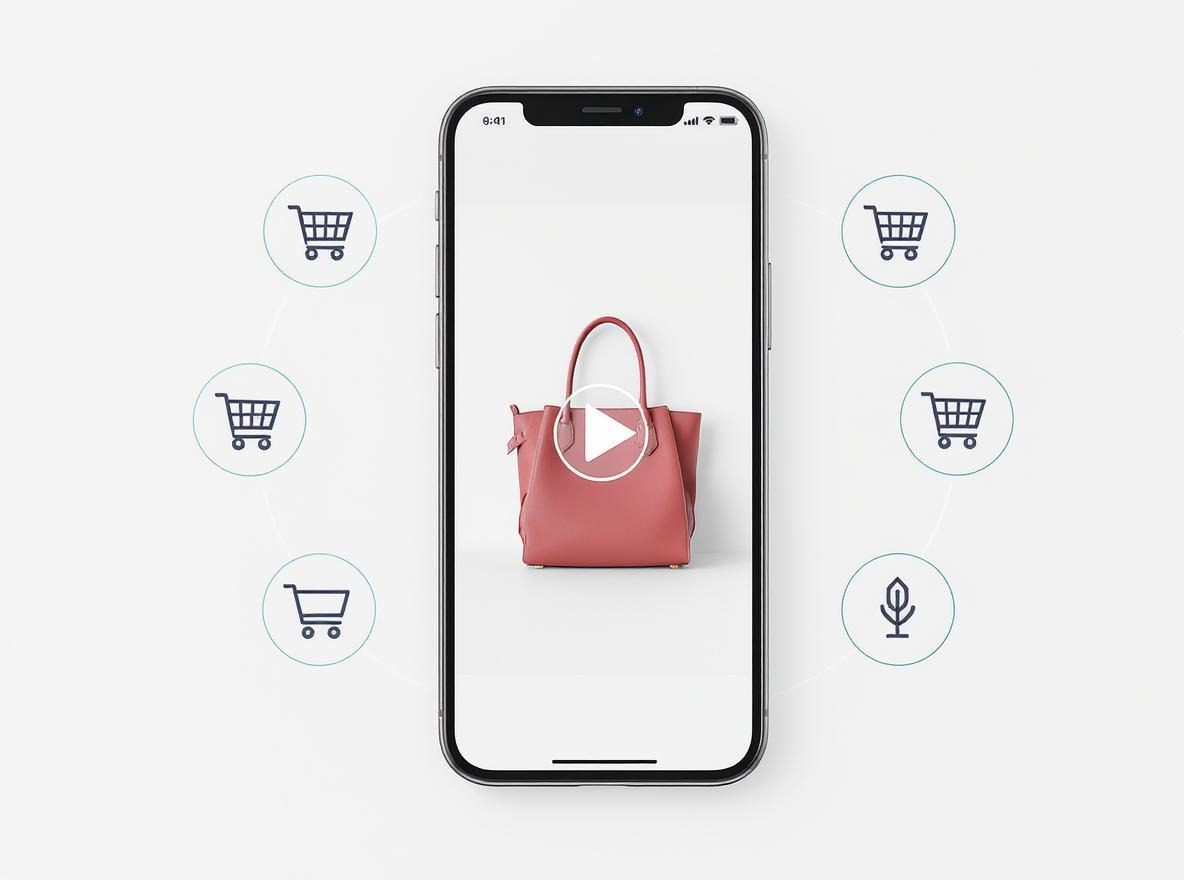
They land on text-heavy pages, scroll briefly, and leave. Meanwhile, brands using click-to-buy videos hold attention and drive action. Rising traffic costs and low conversion rates prove the gap. Shoppable video bridges it. Firework brings your products to life through immersive, vertical video that turns interest into action, with just a tap, not a tab.
How Traditional Product Page Design Fails Shoppers
Traditional product page design no longer meets the expectations of shoppers, creating a significant gap between engagement and conversion. With over 2.14 billion people buying online, the old playbook no longer works.
- Outdated Formula: Most product pages still rely on static images, lengthy descriptions, and isolated "Add to Cart" buttons that fail to engage modern consumers
- Evolving Consumer Expectations: Today's shoppers are conditioned by video-driven social feeds, expecting motion, conversation, and instant gratification instead of text walls
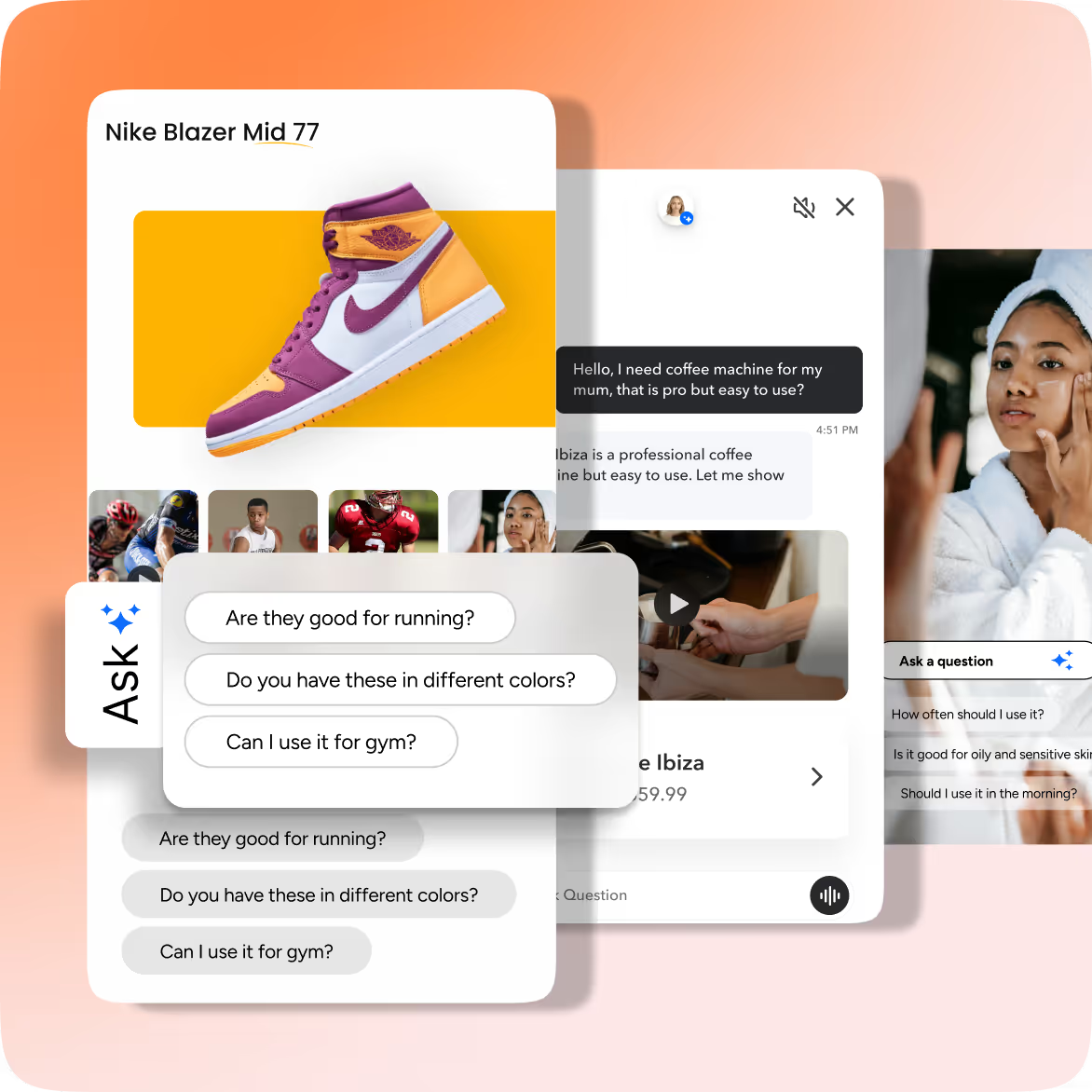
- Video Commerce Advantage: Interactive, shoppable video keeps viewers engaged longer and converts impulse to purchase within the player itself— a core advantage of social commerce
- Mobile-First Disconnect: While most product discovery happens on smartphones, legacy pages remain designed for desktop, creating frustrating experiences
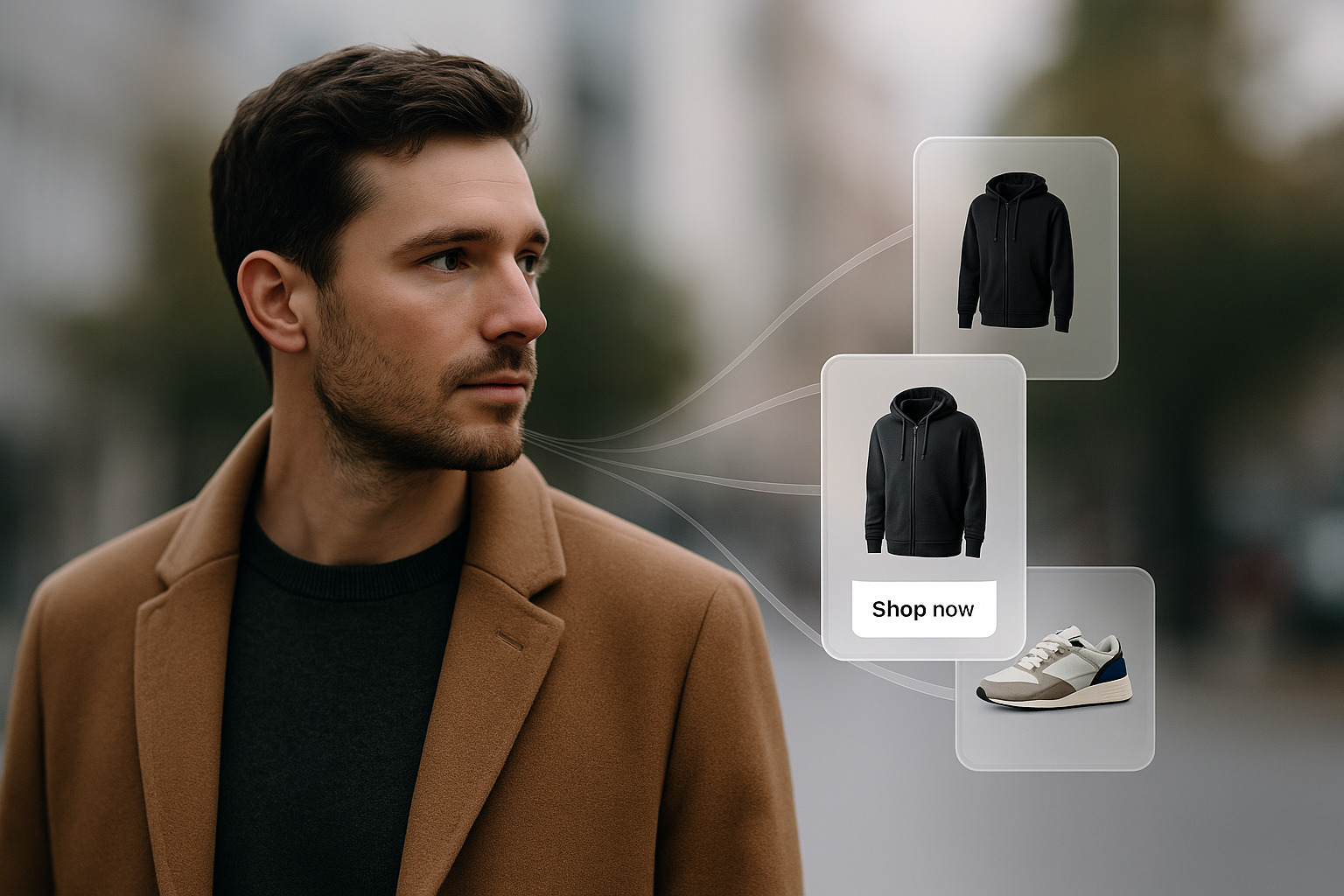
- Vertical Video Solution: Full-screen vertical video showcases products in context with one-tap buying options, matching how consumers prefer to shop on social platforms
- Enterprise Implementation Barriers: Brands face technical challenges with legacy systems, fragmented workflows, and cross-team silos that slow video commerce adoption
- Resource Constraints: Integrating real-time inventory into video overlays, producing content for thousands of SKUs, and ensuring compliance requires significant investment
- Competitive Advantage: Forward-thinking retailers are already bridging this gap with mobile-first design and interactive video experiences, widening the divide with competitors who don't adapt
Essential Design Principles for Shoppable Video Integration
Turning static product pages into interactive video experiences takes strategic design decisions that prioritize engagement and seamless purchasing. The following principles help create video-first experiences that convert browsers into buyers.
- Above-the-Fold Placement That Captures Attention - Place your shoppable video above the fold so it’s the first thing users see. Let the video autoplay (muted) and keep the hero frame clean. Position supporting copy and key product details just beneath the player to maintain focus without sacrificing context.
- Seamless Interactions That Keep Viewers Engaged - Design interactions that flow with the video. Use hotspots to display color options or specs and allow viewers to add items to the cart without interrupting playback. Firework users report higher checkout rates by keeping shoppers inside the content experience.
- Mobile First Video Layouts - Prioritize mobile, where most shoppable video views occur. Use vertical formats, create touch targets that are at least 44×44 px, and avoid using hover-based actions. Test thumb reach zones to ensure one-handed usability.
- Performance That Builds Trust - Fast playback signals reliability. Use adaptive streaming, compressed overlays, and lazy-loaded thumbnails to meet Core Web Vitals. Poor video quality can erode trust and negatively impact conversions. Optimize every frame for performance.
- Accessible and Inclusive Design - Add closed captions, high-contrast overlays, and keyboard-friendly navigation. Include alt-text for product hotspots and transcripts for voiceovers. Following WCAG ensures your videos are usable by all shoppers and legally compliant.
- Cross-Platform Compatibility - Your video must be compatible with all major browsers and devices. Test in Chrome, Safari, Firefox, and Edge on both desktop and mobile. Verify that all interactions draw from live inventory and that fallback players, cookie consent, and analytics tracking are functioning correctly before launch.
Industry-Specific Design Approaches for Fashion Electronics and Home Goods
Not all shoppers behave the same. A one-size-fits-all video strategy won’t cut it across fashion, electronics, and home goods. Each category requires a tailored approach that aligns with how customers think, feel, and make purchasing decisions. The table below breaks it down:
Pro Tip: Match each design approach with mobile-first layouts, responsive video performance, and CTAs that support quick actions. That’s how you turn scrolls into sales.
3 E-Commerce Video Design Mistakes and How to Avoid Them
Shoppable video can dramatically boost conversions, but only if it’s executed well. Even experienced teams make subtle design and implementation mistakes that quietly kill performance. Here are three common errors and their alternatives.
1. Cluttered, Noisy Interfaces
- The problem: Autoplay with sound, overloaded hotspots, and desktop-first design all create friction. Sound-on by default drives mobile users away. Too many clickable tags cause decision paralysis. And designs optimized for large screens make the mobile feel cramped.
- The fix: Use silent autoplay with captions to retain attention without disruption. Limit hotspots to 2–3 key products per scene to reduce cognitive load. Always prioritize mobile layouts, where most of your customers are watching.
2. Poorly Timed Interactions
- The problem: Many teams hard-code hotspots and overlays without considering when users are most likely to engage. Showing interactive elements too early (or too late) reduces effectiveness.
- The fix: Use predictive timing tools or engagement heatmaps to insert product tags at peak attention moments. Subtle micro-interactions (like pulsing icons or soft transitions) improve UX without disrupting the video flow.
3. Measuring the Wrong Metrics
- The problem: Relying solely on conversion rate misses how video supports the broader shopping journey. Passive viewing, delayed purchases, and multi-device behavior go untracked.
- The fix: Utilize more in-depth analytics, track interaction velocity, engagement depth, and attribution across devices. This gives a clearer picture of how video influences purchase behavior beyond immediate taps.
By avoiding common mistakes when implementing these advanced techniques, your shoppable video experience won't just meet consumer expectations; it will exceed them, creating a genuine competitive advantage in your market.
Your Next Step
Product pages can't just be digital catalogs anymore. Shoppers want immersive, clickable videos that turn interest into instant purchases. The brands winning this race aren't treating video as an optional extra. They're rebuilding their entire product experience around it.
Don't just measure final sales. Track dwell time, taps, and shares. These engagement metrics reveal whether you're creating the interactive experience shoppers want. The numbers don't lie: video-first commerce consistently beats traditional product pages.
Want to join the brands already boosting conversions with video-first experiences? Book a demo today to learn how to create impactful vertical videos that put engagement and conversion front and center. Your customers already expect it. It's easy and hassle-free!
Unlock Exclusive Insights
By submitting this form, you agree to Firework's privacy policy and consent to receive personalized marketing communications. You can unsubscribe at any time.



























.png)